You can integrate Flagsmith with RudderStack. Send your Identity flag states into RudderStack for further downstream analysis.
Integration Setup
- Get the RudderStack API key for your RudderStack project. Add an HTTP API source, and make a note of the
Write Key. - Make a note of the RudderStack Data Plane URL.
- Go to your Flagsmith project, and click Integrations. Add the RudderStack Integration.
- Paste the
Write Keyfrom step 1 into the API Key field in Flagsmith. Select the Flagsmith Environment that you want to send events from. Then hit Save. - All API calls generated by the Flagsmith SDK to the
Get Identity Flagsendpoint will send the a full set of flag evaluations for that particular user to RudderStack.
How it Works
For flags that contain remote config values, Flagsmith will pass the value of the flag to RudderStack if the flag is
enabled. If the flag has no remote config value, Flagsmith will just pass the boolean state for the flag.
Identity flag values are passed into RudderStack.
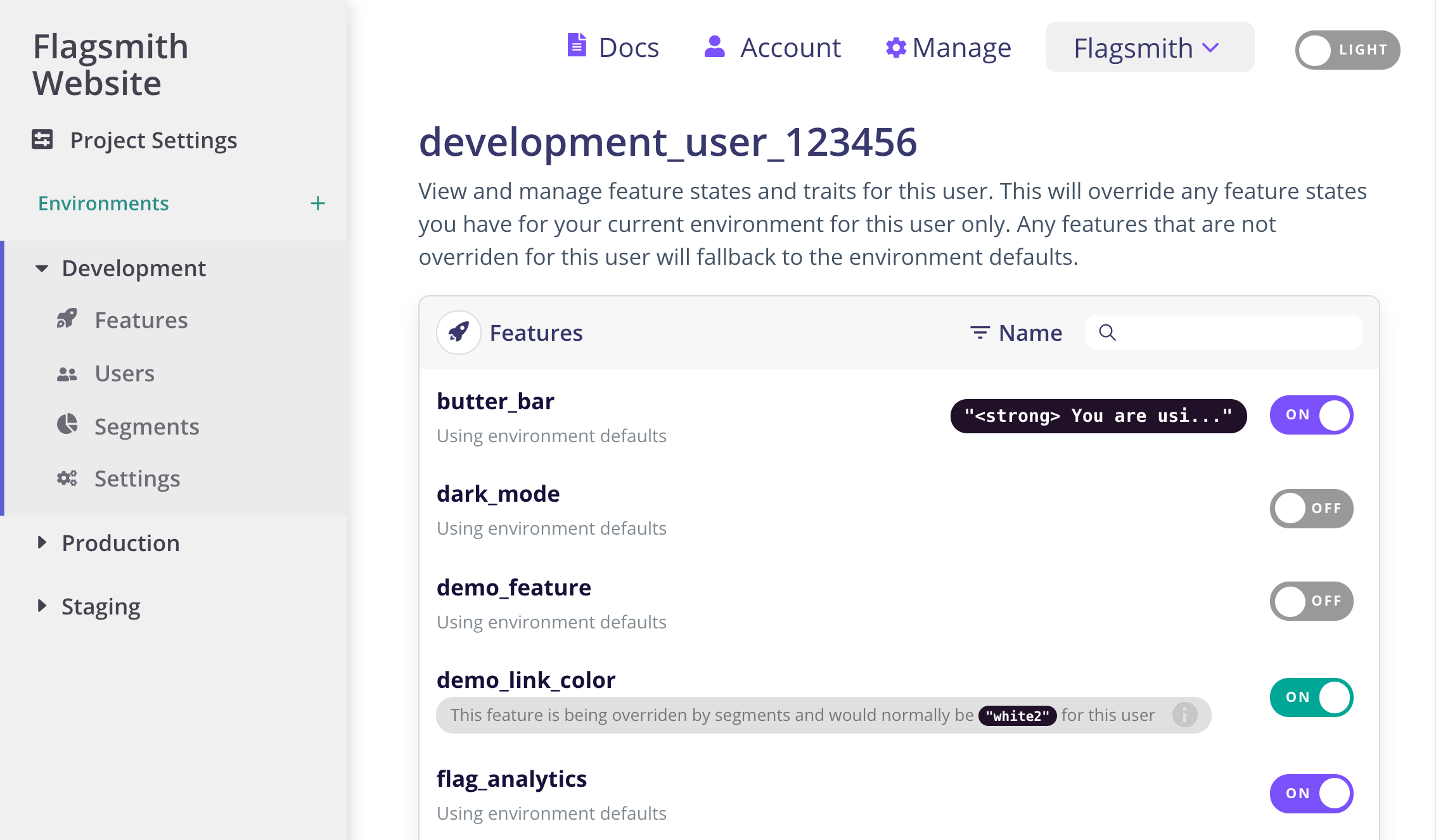
Here's a demo user in Flagsmith:

If we make the call to the Flagsmith API to get the flags for this user:
curl 'https://edge.api.flagsmith.com/api/v1/identities/?identifier=development_user_123456' \
-H 'x-environment-key: 8KzETdDeMY7xkqkSkY3Gsg'
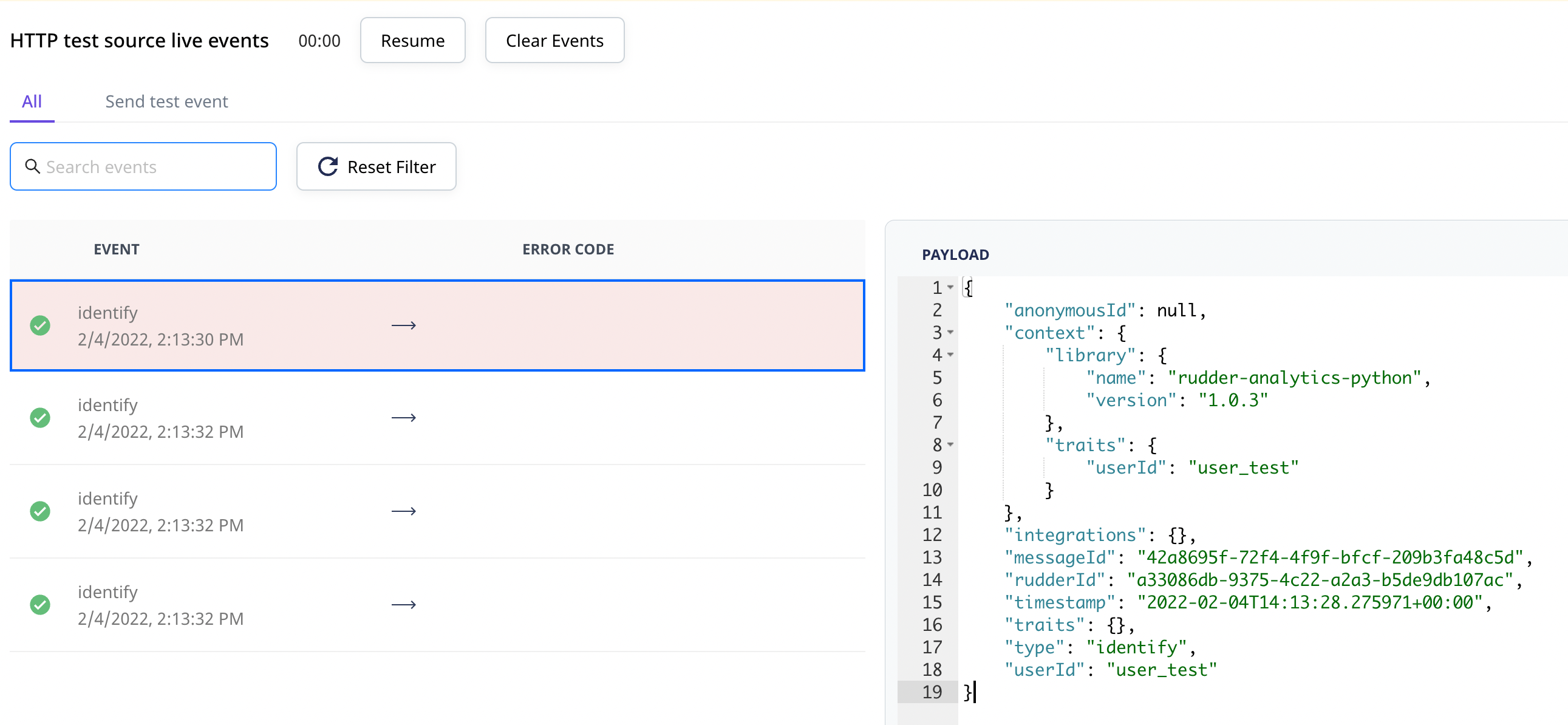
And then take a look in our RudderStack dashboard, you can see the user and the flag data that has been sent to the RudderStack platform.

Use Case
Once the integration has been set up, you can start segmenting your RudderStack identities based on the flags that they saw. This means you can run AB tests driven by Flagsmith segments, and have the data show up automatically in RudderStack.
Integration Notes
You have to identify users on both platforms in the same way. The Flagsmith Identity ID must be the same as the
RudderStack user_id.